How to Create Decorative Symbols by Tracing
 EukalyptusNow
🖼️ 62 images Surveyor
EukalyptusNow
🖼️ 62 images Surveyor
This is a tutorial for creating vignettes / decoration symbols out of rounded polygons by tracing existing images.
I've more or less stumbled upon this method, after I wanted a spider to decorate a map and could not find one exactly like I wanted, so I drew/ traced it.
Step One: Determine what you want for your map.
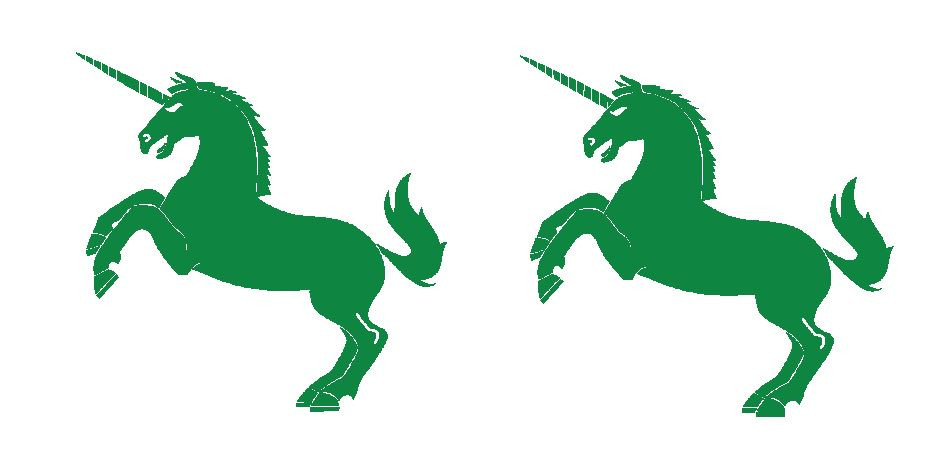
Based on the opinion of a certain younger member of our household, I'm going to use a unicorn as an example. It should be suitable as a crest, stamp or as a general map decoration.
Step Two: Find a suitable source image:
This image could be any drawing, picture or even photo. The most important thing is that the general shape of what you want to trace matches what you want.
Please keep copyright in mind if you are planning to use the created symbol for a map you are going to publish. I try to use public domain images whenever possible.
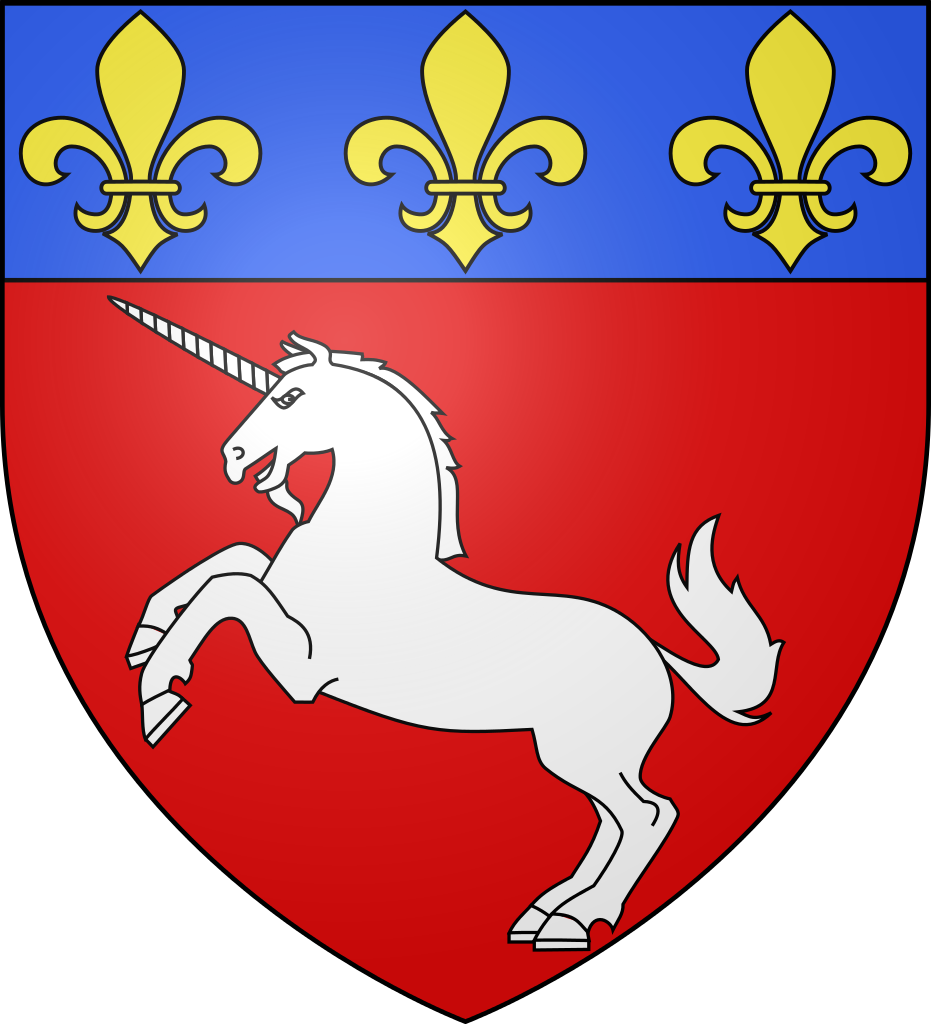
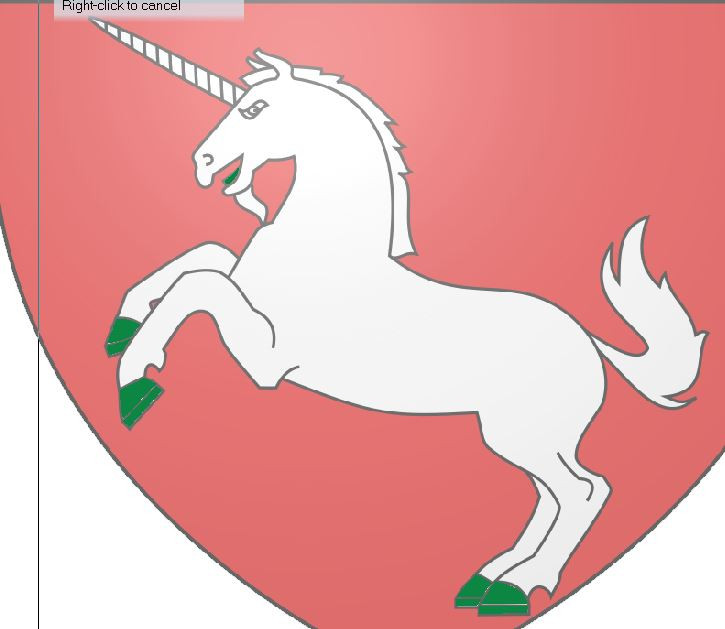
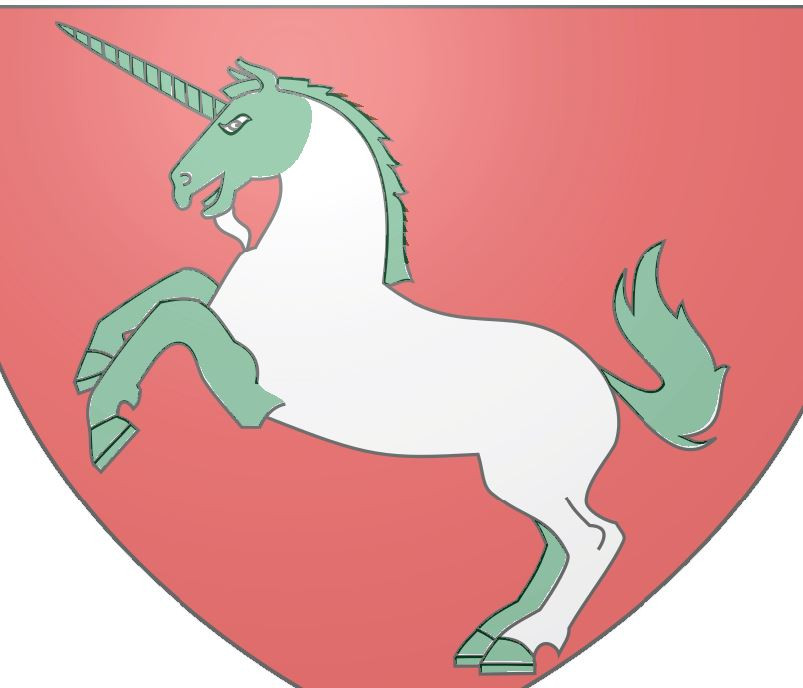
After some searching around, I've found this public domain crest on Wikipedia:
https://en.wikipedia.org/wiki/File:Blason_ville_fr_SaintLo_(Manche).svg
Step Three: Think about any possible changes you'd like to make:
You can mark these changes, or just keep them in mind.
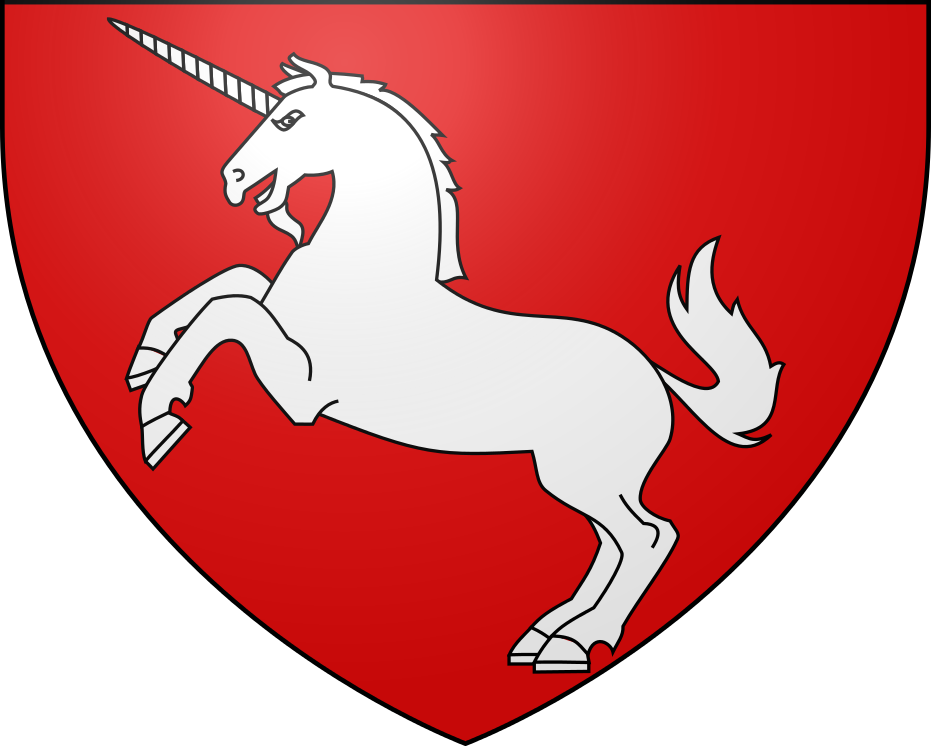
I don't really fancy the „beard“ of the unicorn, so I plan on leaving it out. Also, I'm thinking about modifying the mane, so that it has more „folds“.
Step Four: Prepare the trace and upload it into your map
Cut away any parts of the image you don't need for tracing.
Open the map where you want to put the symbol
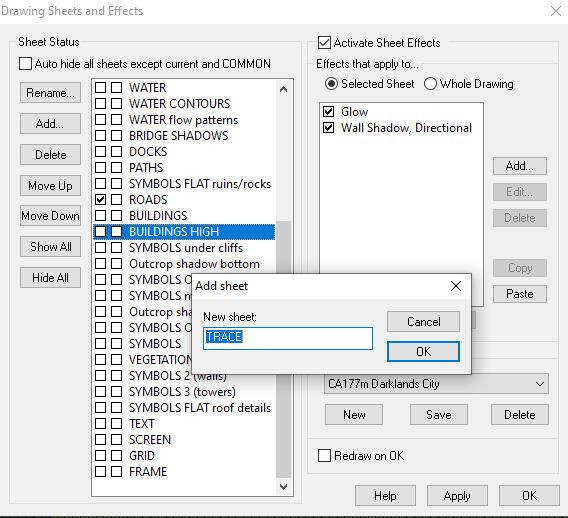
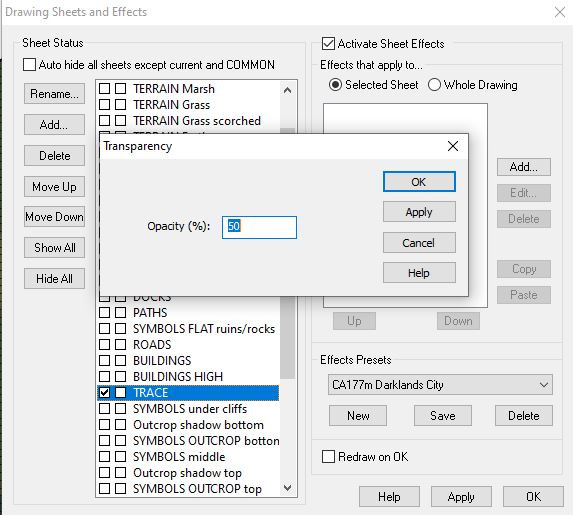
Create a new sheet „Trace“, with a transparency effect (50% usually works well).
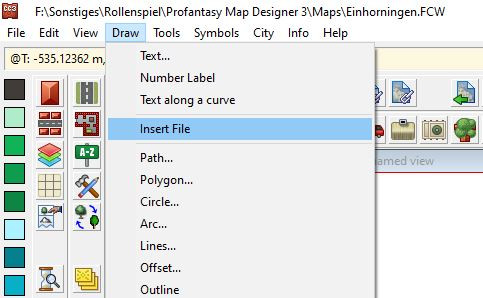
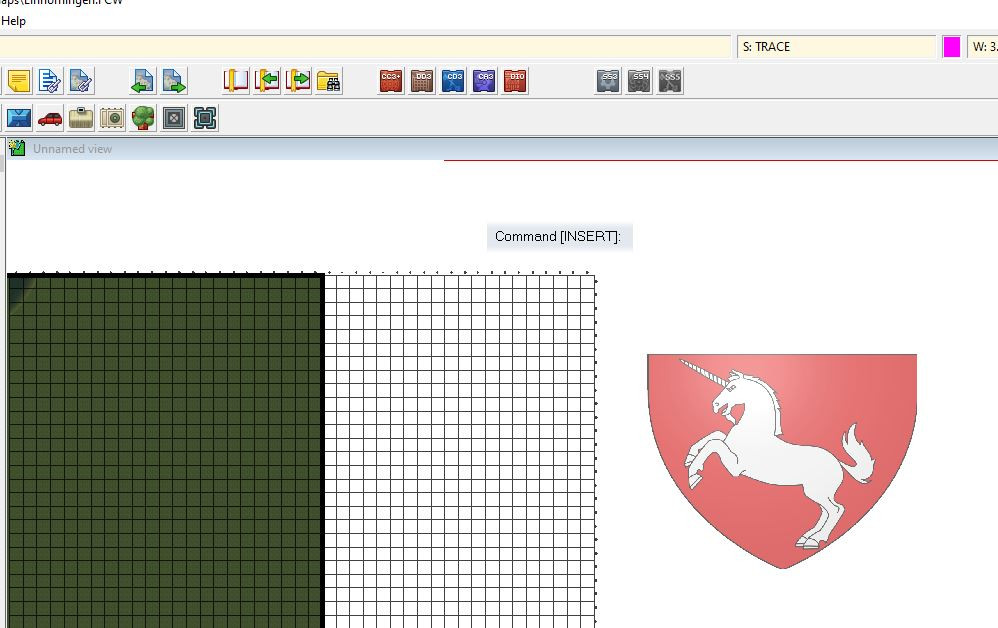
Put the trace image into your map by using the „insert file“ option of the „draw“ menu.
If you are working on a map that's already filled with other objects, put the trace image outside of the map boundary, so that you have a clear workspace
Make sure that the image is on the „trace“ sheet.
Step Five: Set up a separate sheet/ layer for what you want to trace
This can be skipped (Sometimes I just put my vignettes on the text sheet, if they share the same effects), but it will help selecting your traced image.
I create both new layers and sheets, named „Unicorn“ and "Unicorns".
Step Six: Select initial setting for your traced image.
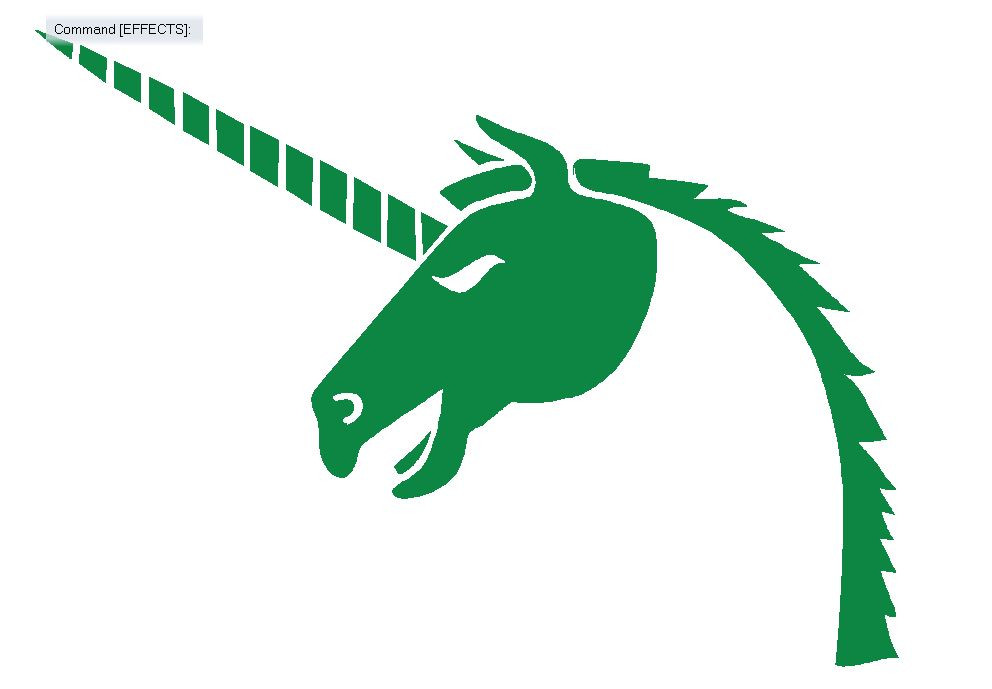
Choose a solid fill with a colour that's different to the colours in the trace. I've chosen dark green.
I also put a Colour key effect on the unicorn sheet, because I want to use it while tracing.
I put the „Unicorn“ sheet just beneath the „Trace“ sheet. You can put it above the trace, if you prefer.
Step Seven: Trace!
Select the „Rounded Polygon“ tool and fill the trace with rounded polygons, separating it into manageable sections.
Tips for this:
- Zoom in as closely as possible
- Draw individual parts, so that there is a blank space between them.
- Draw around/ between the fill lines, not on them.
- Split large, complicated parts into individual, overlapping rounded polygons
- Start with small, easy sections and work your way up to the more complex ones.
- Keep in mind that you can make the next point of the rounded polygon a corner by pressing „C“
- Don't mind small irregularities – they will most likely be unnoticeable in the smaller, final image.
- If you are not happy with a rounded polygon, just delete/ undo and draw it again. Trying to correct the polygon by moving individual nodes is usually more complicated and time-consuming.
- Colour key can be useful for creating cut outs, but it will complicate things when changing the colour of the sections.
Example:
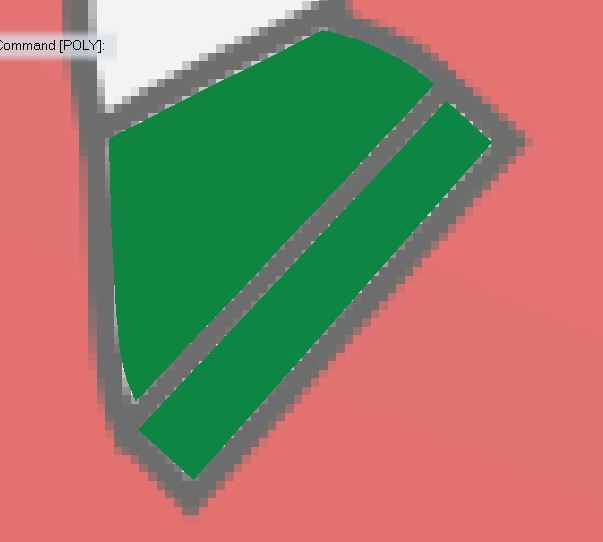
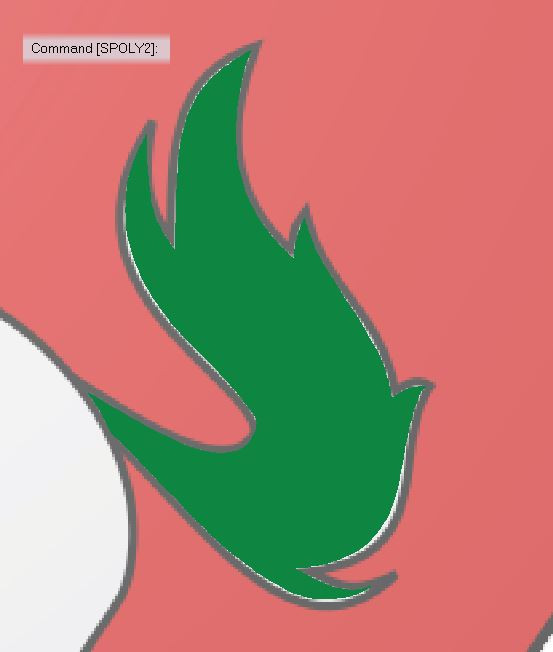
Start with the hooves. Zoom in.
Draw green rounded polygons.
Keep drawing, moving from simple to complex.
The tail.
Mane and some horn sections. Note that I've added a few more „ mane folds“, compared to the original image.
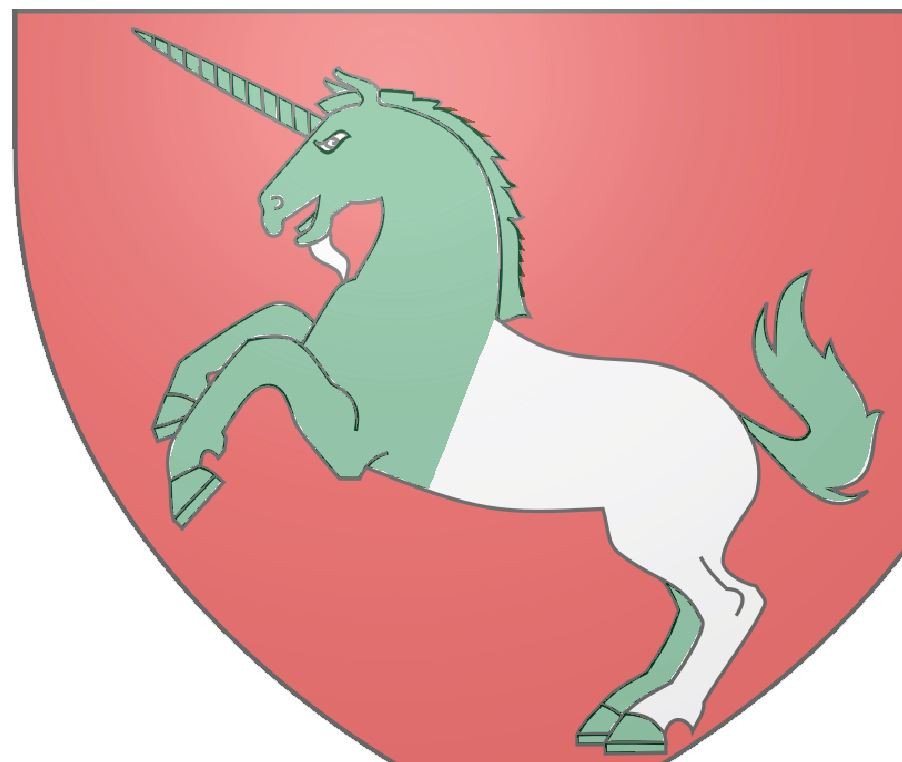
This is how the image looks without the trace so far:
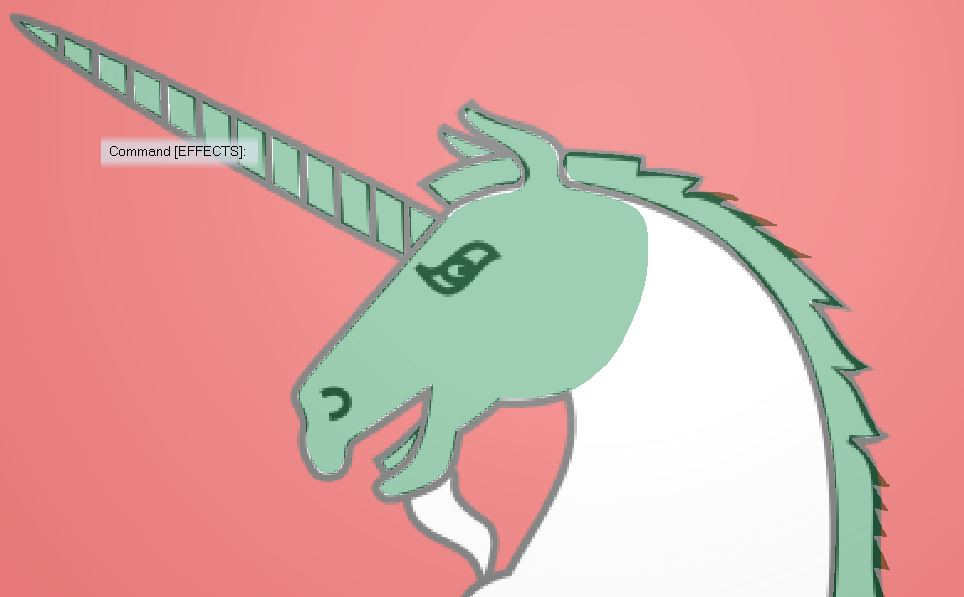
Starting with the head
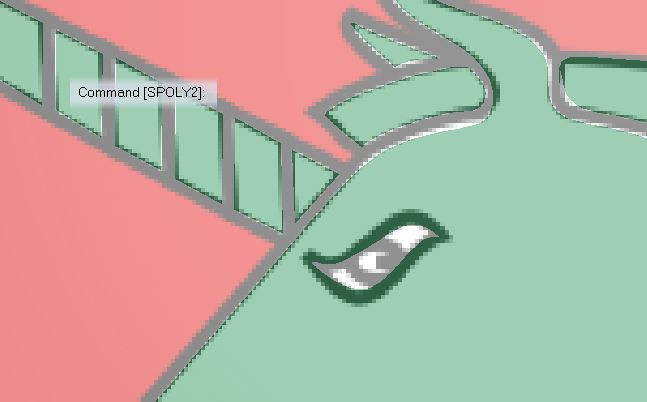
Cutting out the eye and nose using colour key. I used a polygon instead of lines for the nose, because I think this will work better when rescaling.
The show so far:
I continue tracing separate, slightly overlapping sections of the body, adding another colour key „cut out“ in the hind legs.
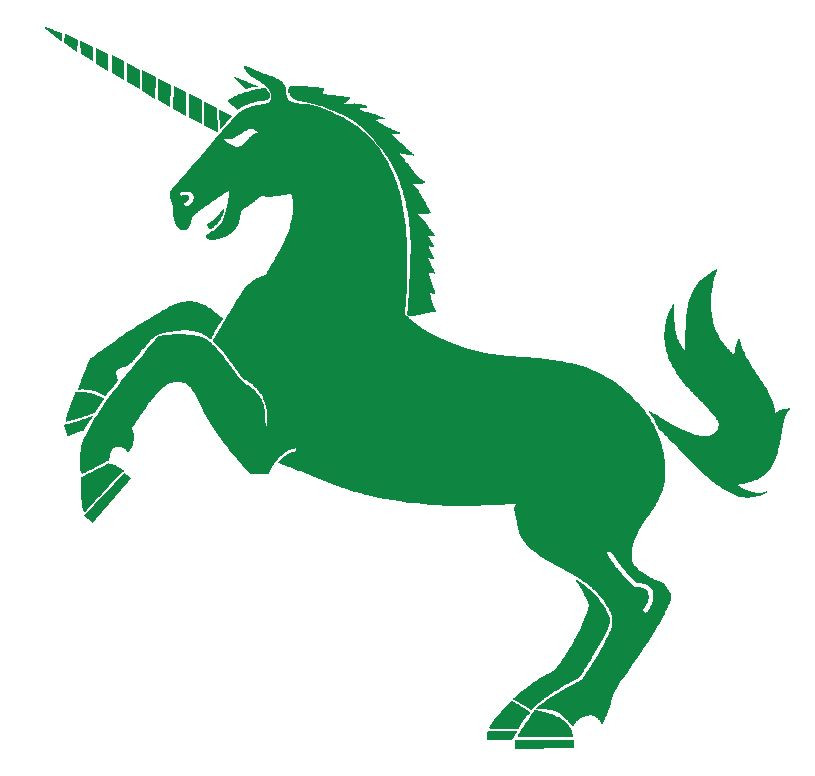
The completed 37 polygon image:
Step 8: Copy/ mirror and add effects
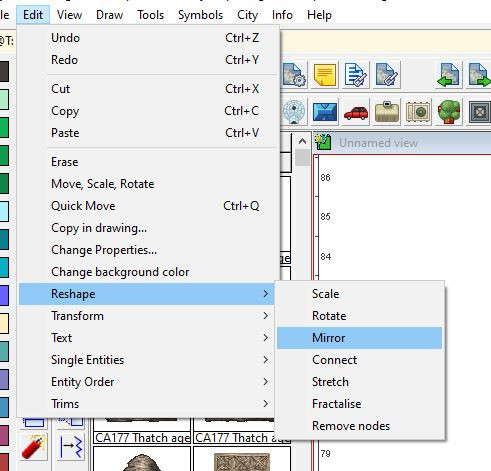
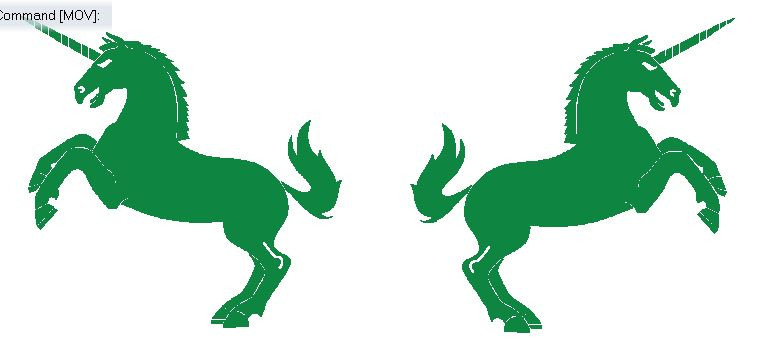
To create a mirrored copy of your image, copy the image first, then use the „mirror“ option under „Edit – Reshape“.
Clicking the „Ortho“- icon in at the bottom right of the screen helps to draw a perfectly vertical mirror line.
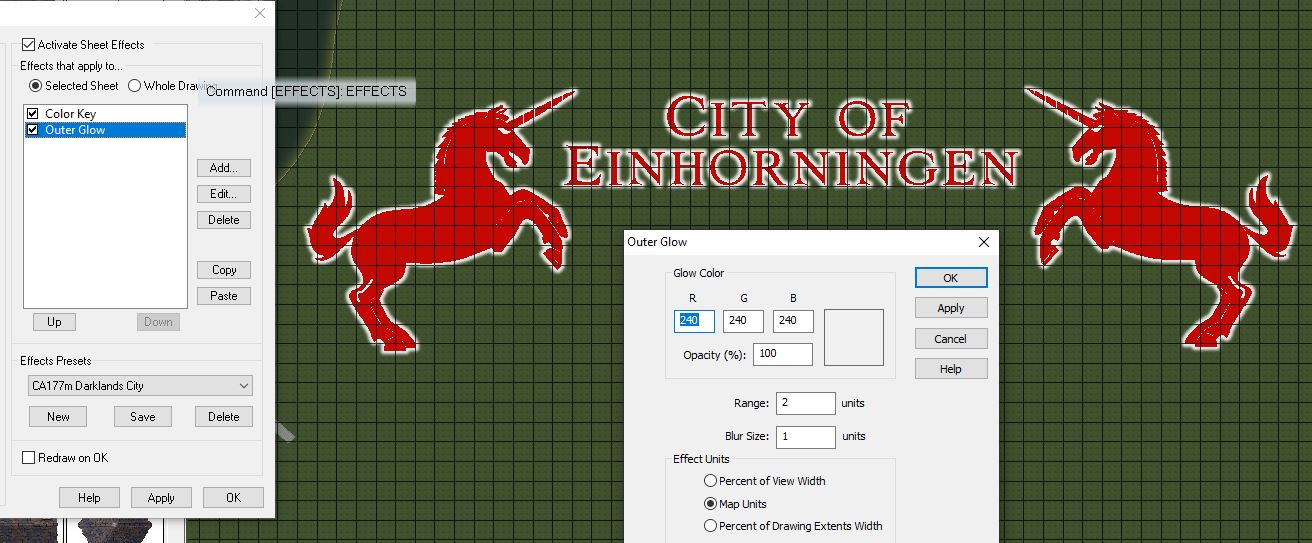
Since the image consists entirely of polygons all kinds of effects can be applied to it.
I've found Outer Glow and occasionally Bevel the most useful.
Examples:
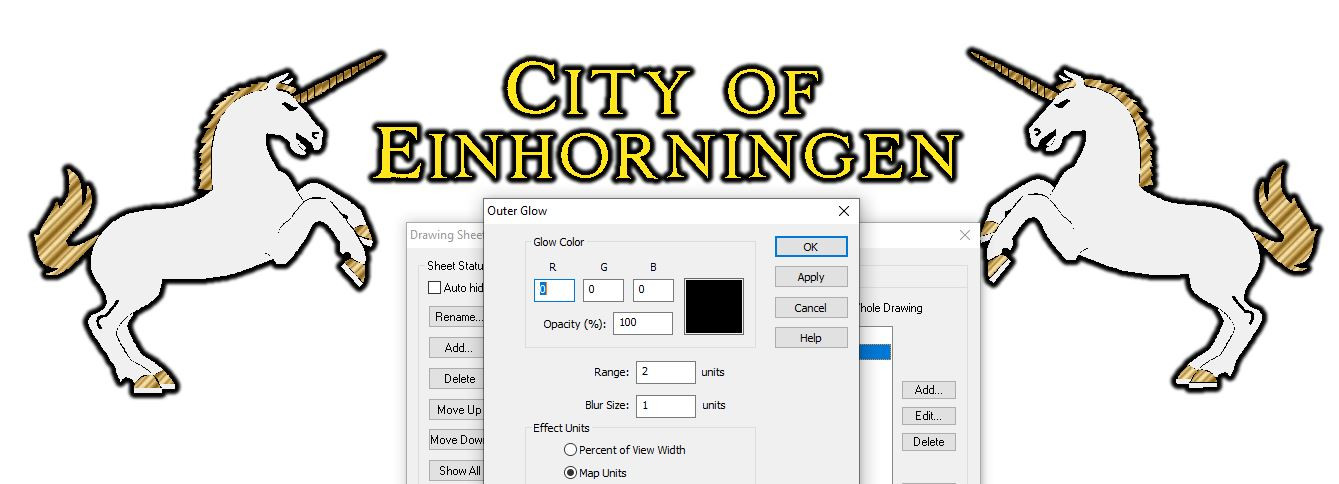
White outer glow, matching the text:
Black outer glow and different fill styles (using Bronze from Maritime Dungeons 2 for some parts):
Black outer glow, stone texture and bevel. This creates trouble with transparency acne, but looks promising otherwise.
This is how the symbols look on a Darklands grass background.
And here's the FCW if you want to take a closer look.
If you have any questions, or suggestions on how to improve the process or manual, please type away!


































Comments
Lovely job - Thank you! :)
Great work. Added it to the tutorial list.
Marvellous and many thanks. I tried to do one with the Minoan bull in my Atlas map of Khelaphet in the Magamul Empire on Artemisia.
But this tutorial will help me do better ones, thank you
Based on the opinion of a certain younger member of our household, I'm going to do use a unicorn as an example.
That's so wholesome. :)
thank you <3
Well now I need to make a map to use it but here is my first attempt at using this great tutorial.
Excellent stuff, amny thanks for sharing. With permission of EucalyptusNow, I've posted it to the blog.
One little note that can save a step: Instead of doing Copy and then Mirror, you can do a Mirrored Copies command (MIRCPY). You'll find this if you right-click the Copy button.
I usually use GIMP to make/modify any symbols. Is there any advantage to making the symbol in CC3+?
@JulianDracos I'd say scaleability without pixelling and the ability to use CC3+ effects and functions on the polygons.
GIMP is, however, also a valid option, especially since you usually only need one symbol for a map. Whatever works better and with less work.
If your going to submit the map to the atlas then the CC3+ symbol would be better as I don't think you can submit it with your own png graphic in the map.
Or just for sharing the map in general? If this is just a collection of polygons it wouldn't be dependent on symbol catalogues, file locations, etc. right? It would just be drawn in the map, and thus the "symbol" would show up correctly in the .fcw file on any machine? Or am I misunderstanding?
Yes, that's right. You can also save the symbol in a catalogue so that you can use it in other maps.