EukalyptusNow
EukalyptusNow
About
- Username
- EukalyptusNow
- Joined
- Visits
- 660
- Last Active
- Roles
- Member
- Points
- 1,248
- Location
- Germany
- Rank
- Surveyor
- Badges
- 8
Reactions
-
How to Create Decorative Symbols by Tracing
This is a tutorial for creating vignettes / decoration symbols out of rounded polygons by tracing existing images.
I've more or less stumbled upon this method, after I wanted a spider to decorate a map and could not find one exactly like I wanted, so I drew/ traced it.
Step One: Determine what you want for your map.
Based on the opinion of a certain younger member of our household, I'm going to use a unicorn as an example. It should be suitable as a crest, stamp or as a general map decoration.
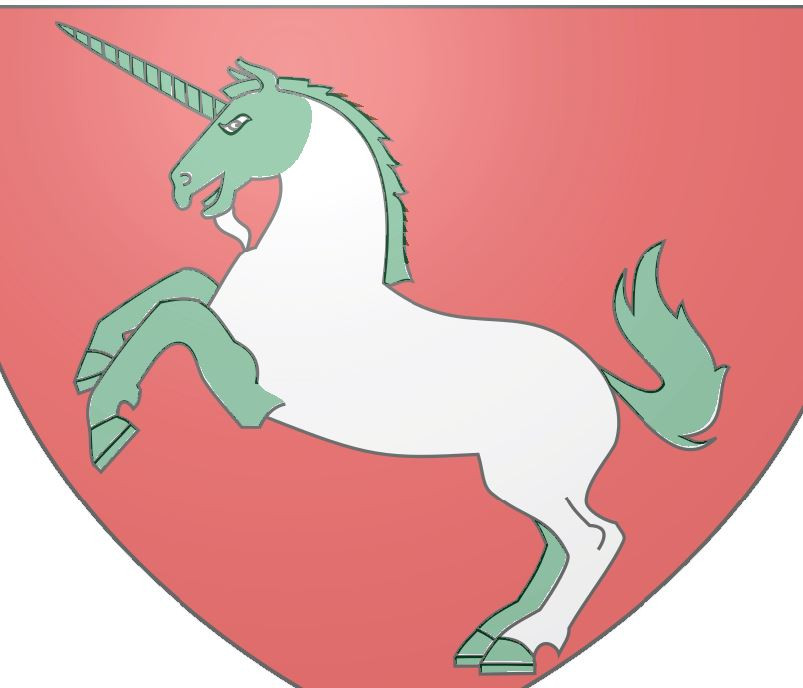
Step Two: Find a suitable source image:
This image could be any drawing, picture or even photo. The most important thing is that the general shape of what you want to trace matches what you want.
Please keep copyright in mind if you are planning to use the created symbol for a map you are going to publish. I try to use public domain images whenever possible.
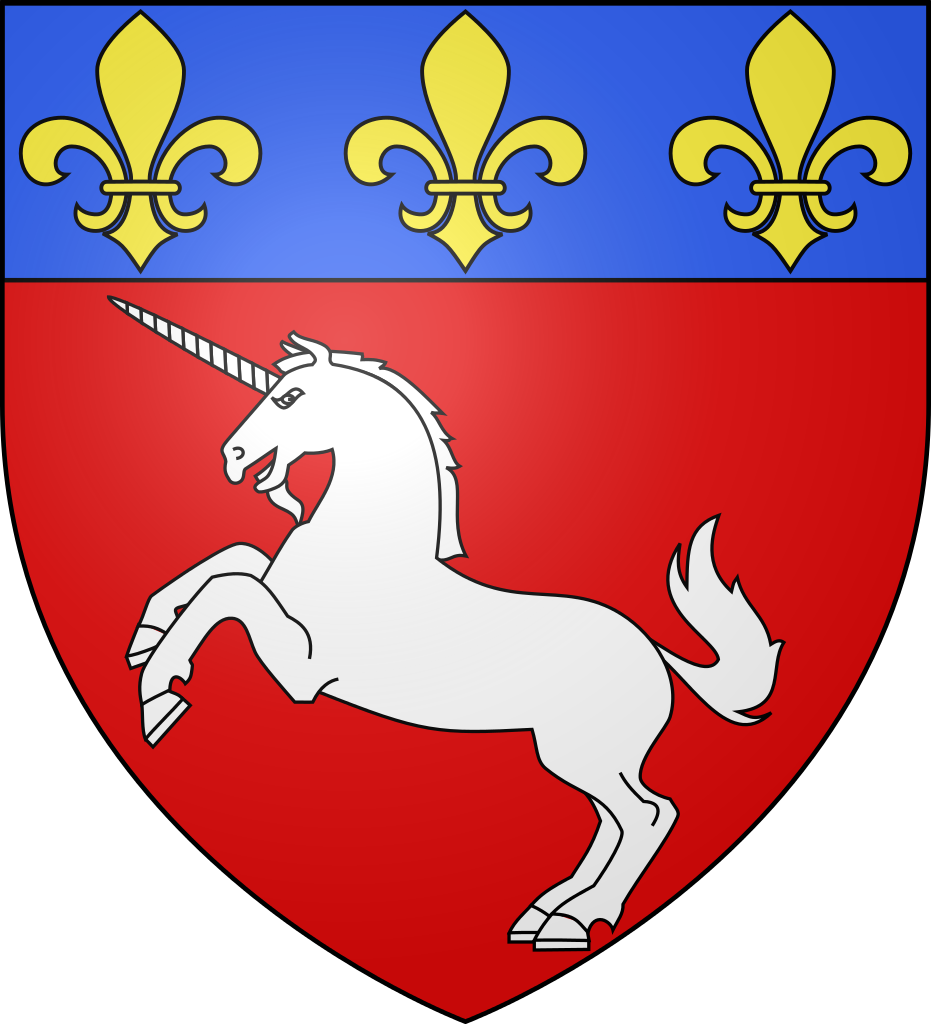
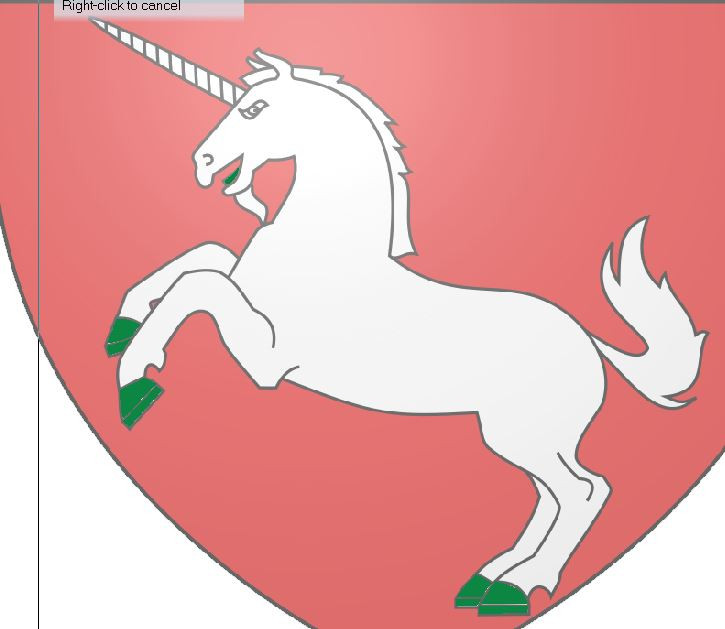
After some searching around, I've found this public domain crest on Wikipedia:
https://en.wikipedia.org/wiki/File:Blason_ville_fr_SaintLo_(Manche).svg
Step Three: Think about any possible changes you'd like to make:
You can mark these changes, or just keep them in mind.
I don't really fancy the „beard“ of the unicorn, so I plan on leaving it out. Also, I'm thinking about modifying the mane, so that it has more „folds“.
Step Four: Prepare the trace and upload it into your map
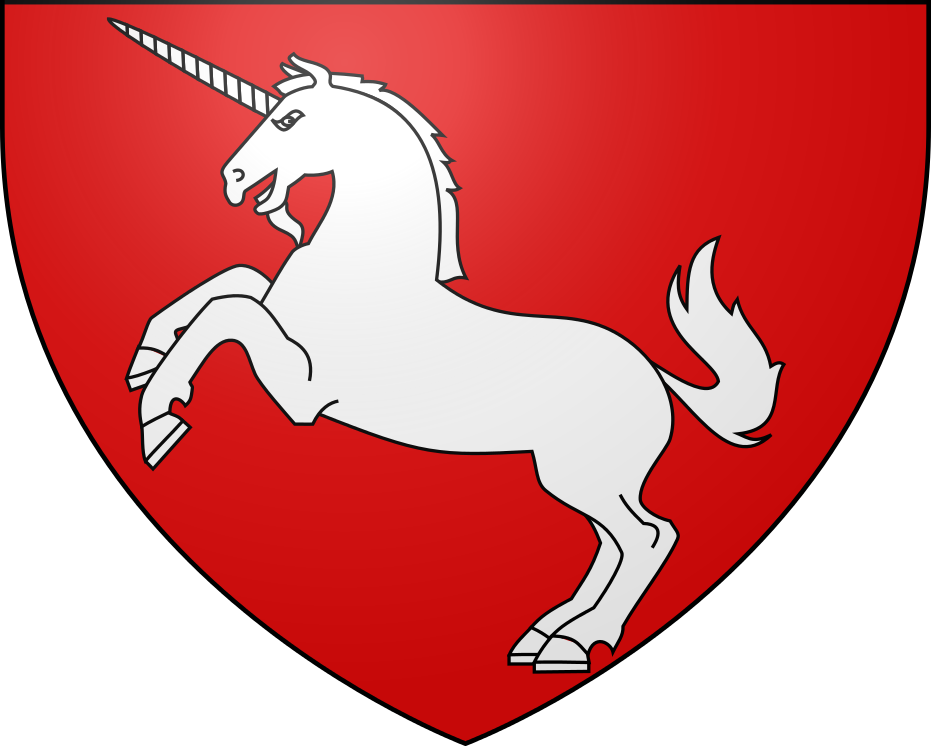
Cut away any parts of the image you don't need for tracing.
Open the map where you want to put the symbol
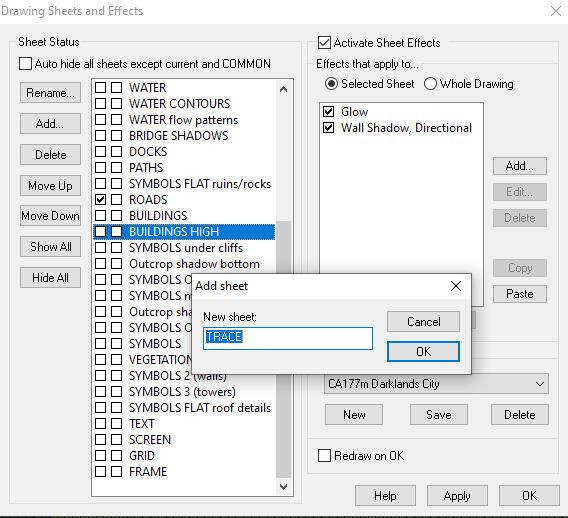
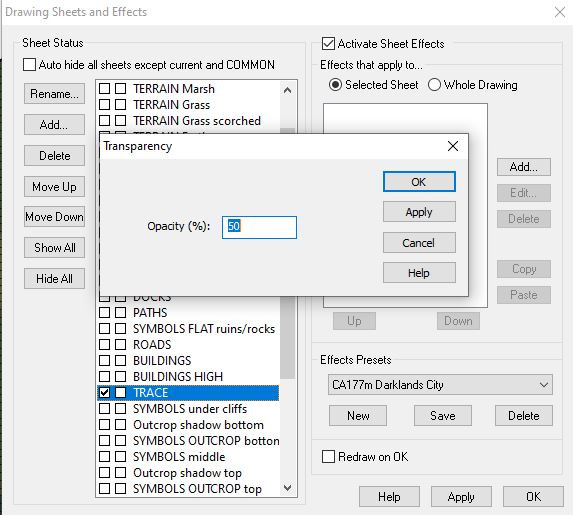
Create a new sheet „Trace“, with a transparency effect (50% usually works well).
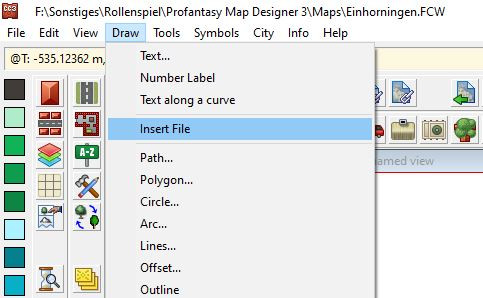
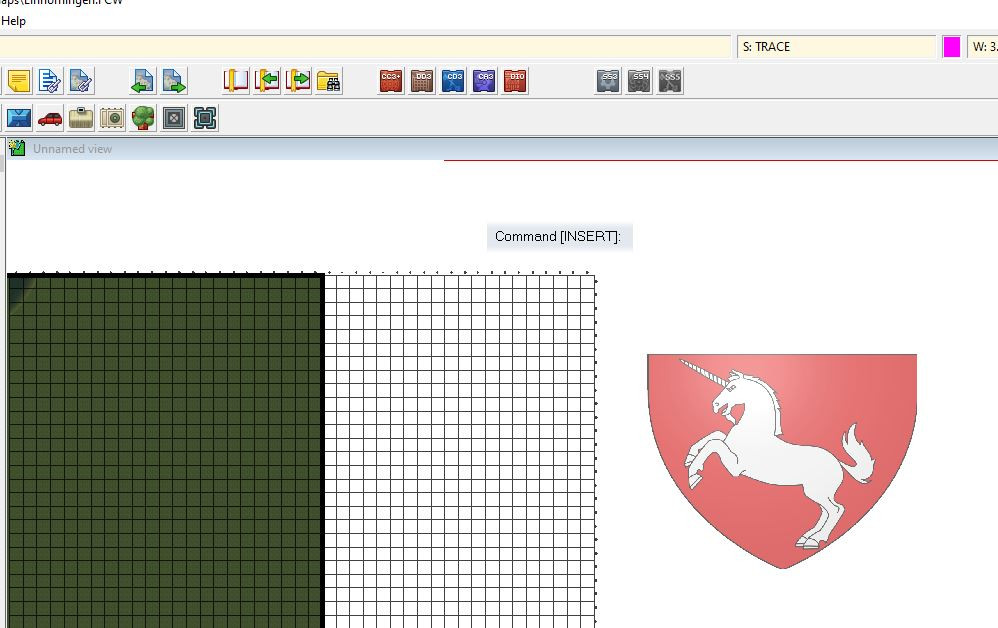
Put the trace image into your map by using the „insert file“ option of the „draw“ menu.
If you are working on a map that's already filled with other objects, put the trace image outside of the map boundary, so that you have a clear workspace
Make sure that the image is on the „trace“ sheet.
Step Five: Set up a separate sheet/ layer for what you want to trace
This can be skipped (Sometimes I just put my vignettes on the text sheet, if they share the same effects), but it will help selecting your traced image.
I create both new layers and sheets, named „Unicorn“ and "Unicorns".
Step Six: Select initial setting for your traced image.
Choose a solid fill with a colour that's different to the colours in the trace. I've chosen dark green.
I also put a Colour key effect on the unicorn sheet, because I want to use it while tracing.
I put the „Unicorn“ sheet just beneath the „Trace“ sheet. You can put it above the trace, if you prefer.
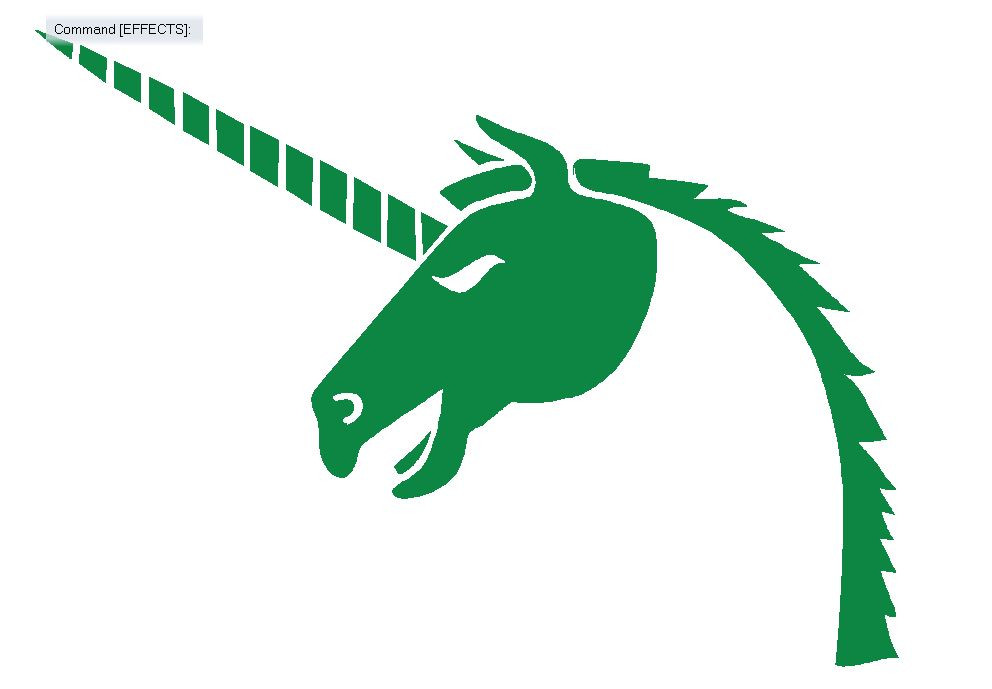
Step Seven: Trace!
Select the „Rounded Polygon“ tool and fill the trace with rounded polygons, separating it into manageable sections.
Tips for this:
- Zoom in as closely as possible
- Draw individual parts, so that there is a blank space between them.
- Draw around/ between the fill lines, not on them.
- Split large, complicated parts into individual, overlapping rounded polygons
- Start with small, easy sections and work your way up to the more complex ones.
- Keep in mind that you can make the next point of the rounded polygon a corner by pressing „C“
- Don't mind small irregularities – they will most likely be unnoticeable in the smaller, final image.
- If you are not happy with a rounded polygon, just delete/ undo and draw it again. Trying to correct the polygon by moving individual nodes is usually more complicated and time-consuming.
- Colour key can be useful for creating cut outs, but it will complicate things when changing the colour of the sections.
Example:
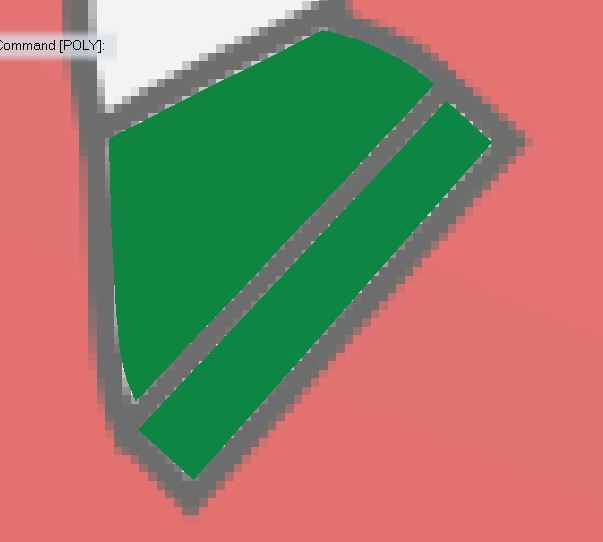
Start with the hooves. Zoom in.
Draw green rounded polygons.
Keep drawing, moving from simple to complex.
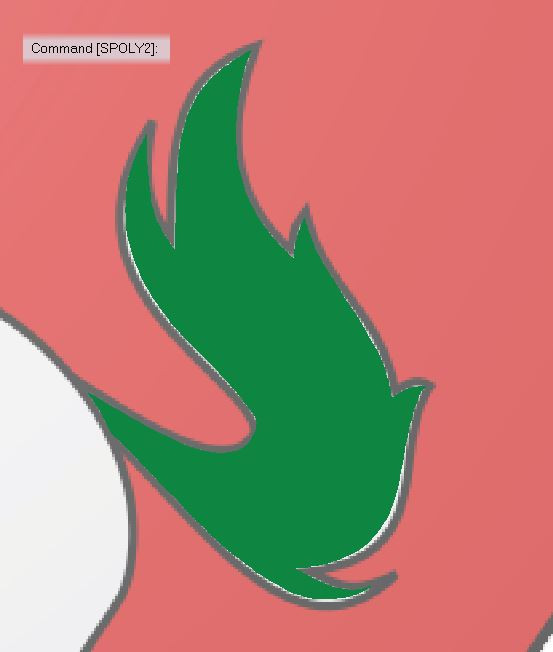
The tail.
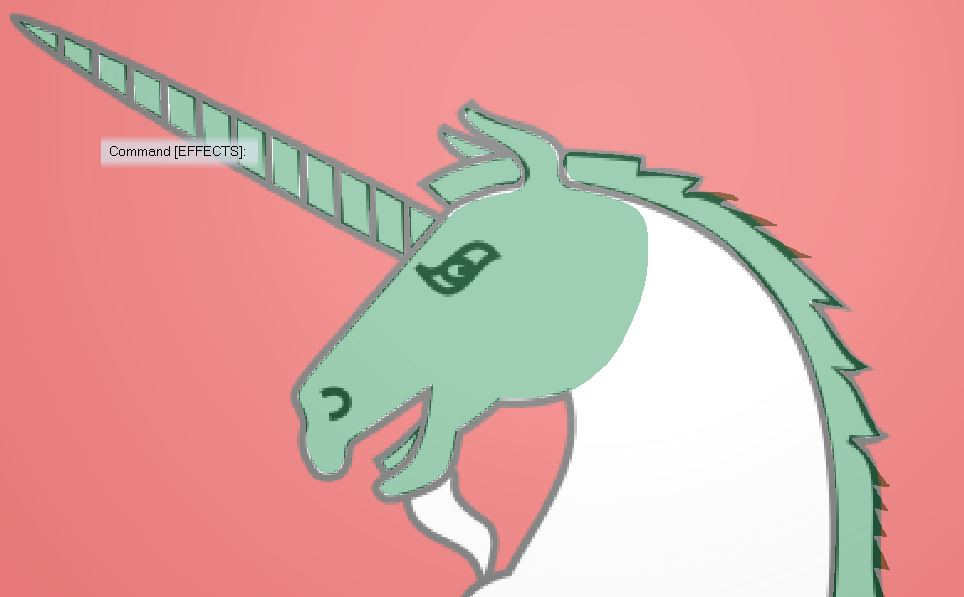
Mane and some horn sections. Note that I've added a few more „ mane folds“, compared to the original image.
This is how the image looks without the trace so far:
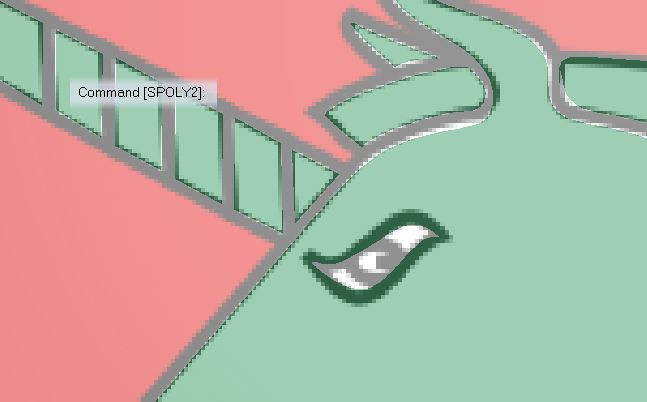
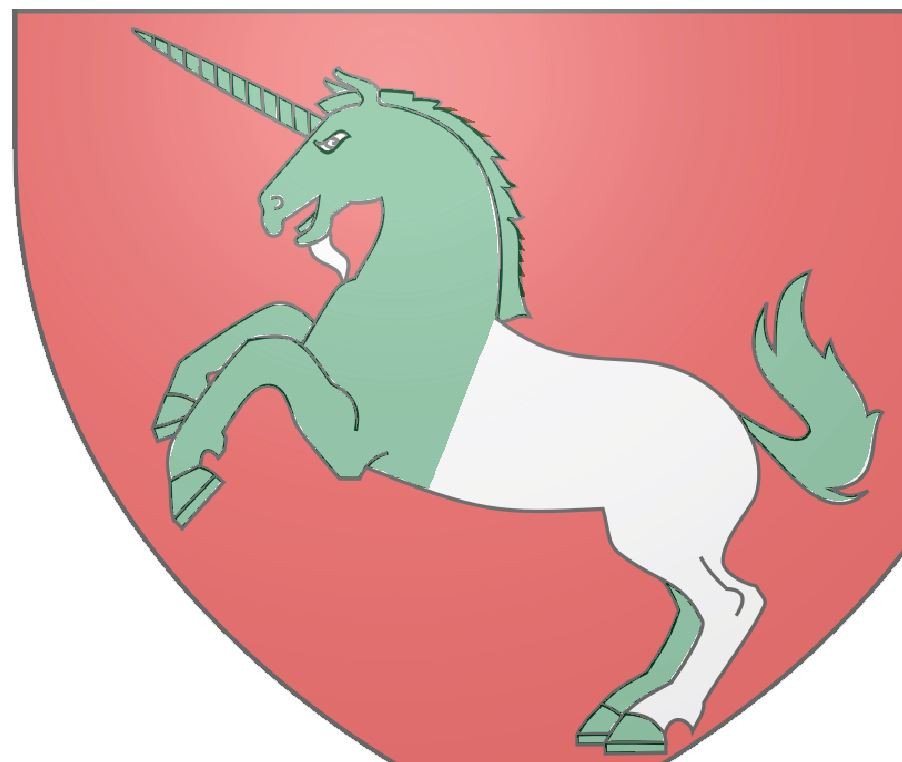
Starting with the head
Cutting out the eye and nose using colour key. I used a polygon instead of lines for the nose, because I think this will work better when rescaling.
The show so far:
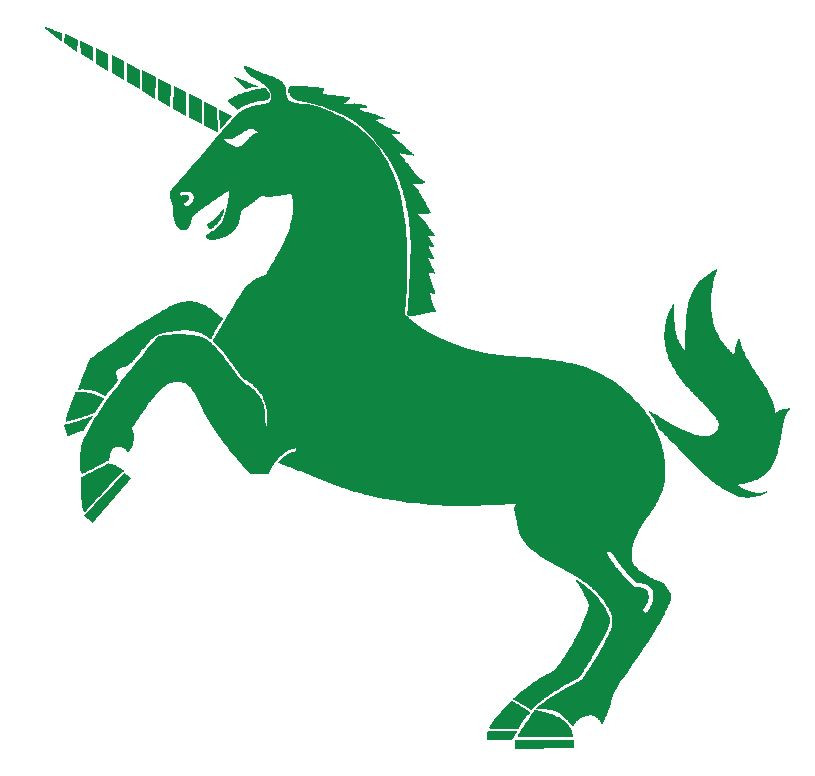
I continue tracing separate, slightly overlapping sections of the body, adding another colour key „cut out“ in the hind legs.
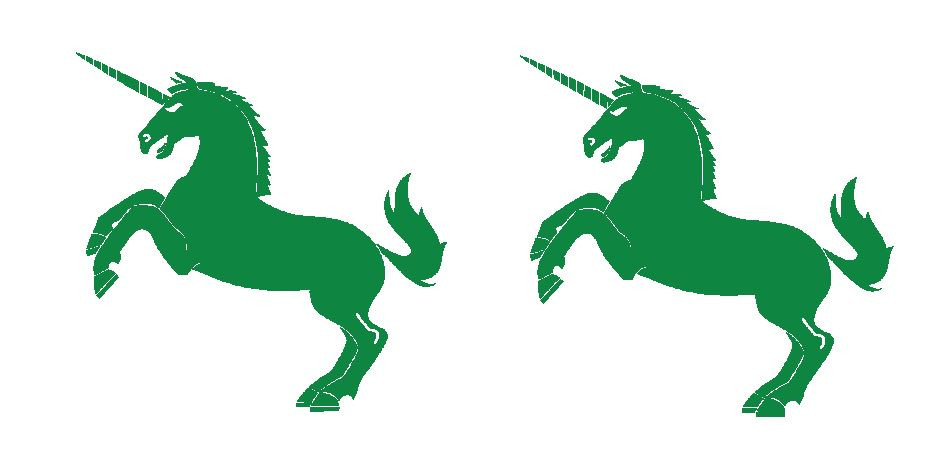
The completed 37 polygon image:
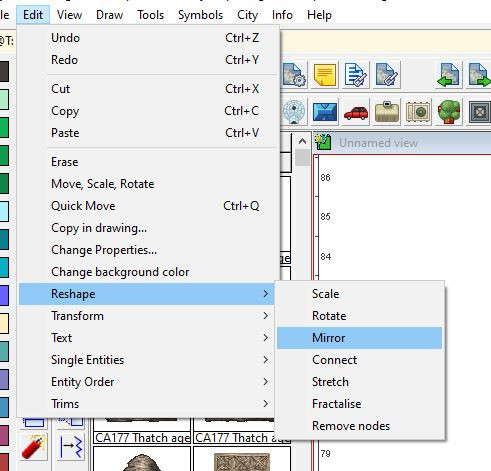
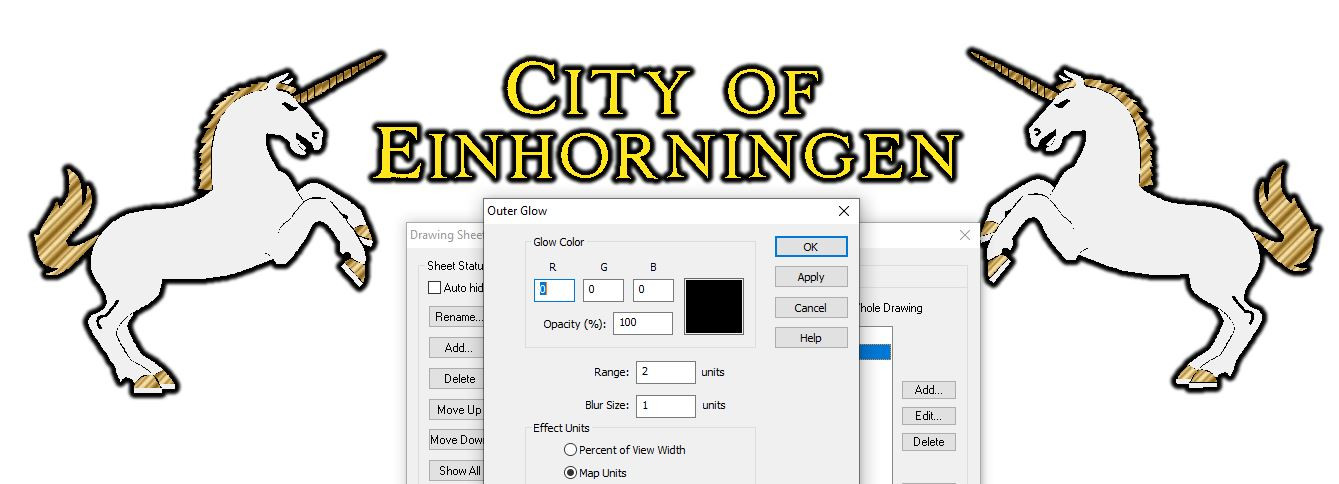
Step 8: Copy/ mirror and add effects
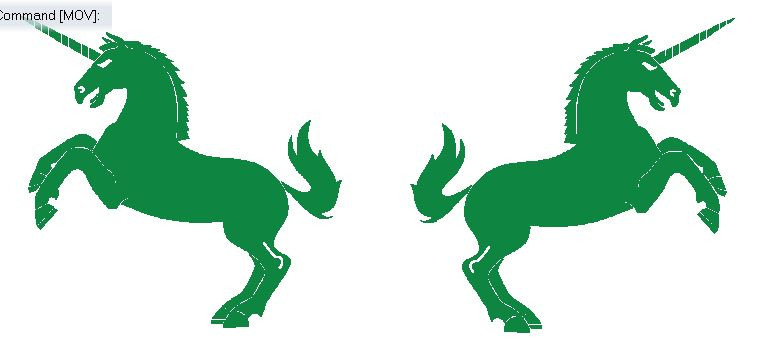
To create a mirrored copy of your image, copy the image first, then use the „mirror“ option under „Edit – Reshape“.
Clicking the „Ortho“- icon in at the bottom right of the screen helps to draw a perfectly vertical mirror line.
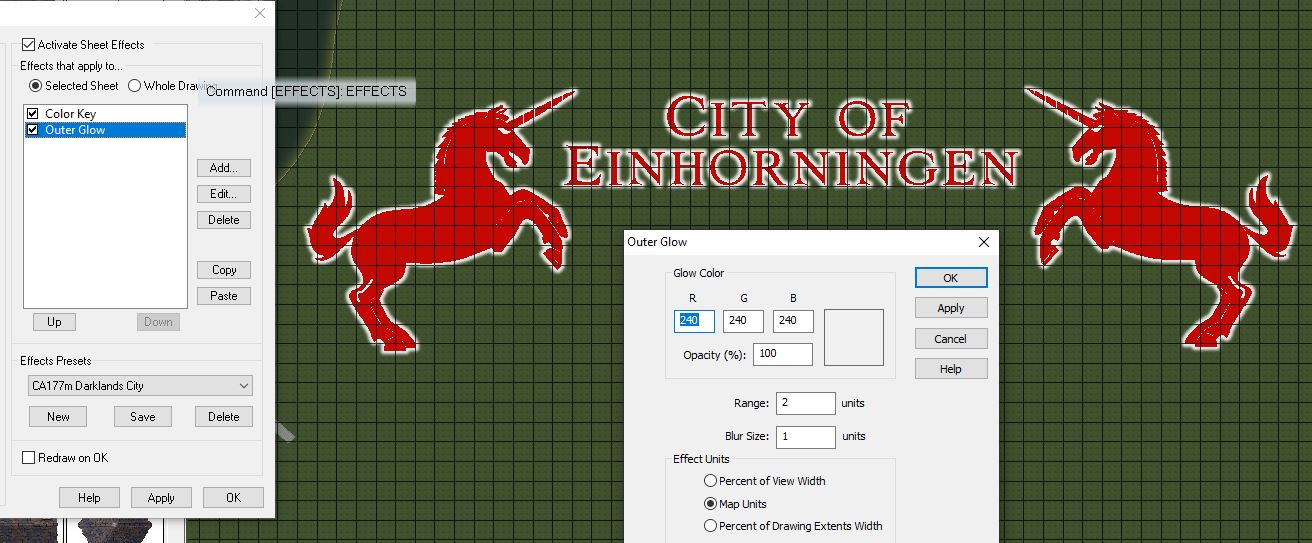
Since the image consists entirely of polygons all kinds of effects can be applied to it.
I've found Outer Glow and occasionally Bevel the most useful.
Examples:
White outer glow, matching the text:
Black outer glow and different fill styles (using Bronze from Maritime Dungeons 2 for some parts):
Black outer glow, stone texture and bevel. This creates trouble with transparency acne, but looks promising otherwise.
This is how the symbols look on a Darklands grass background.
And here's the FCW if you want to take a closer look.
If you have any questions, or suggestions on how to improve the process or manual, please type away!
-
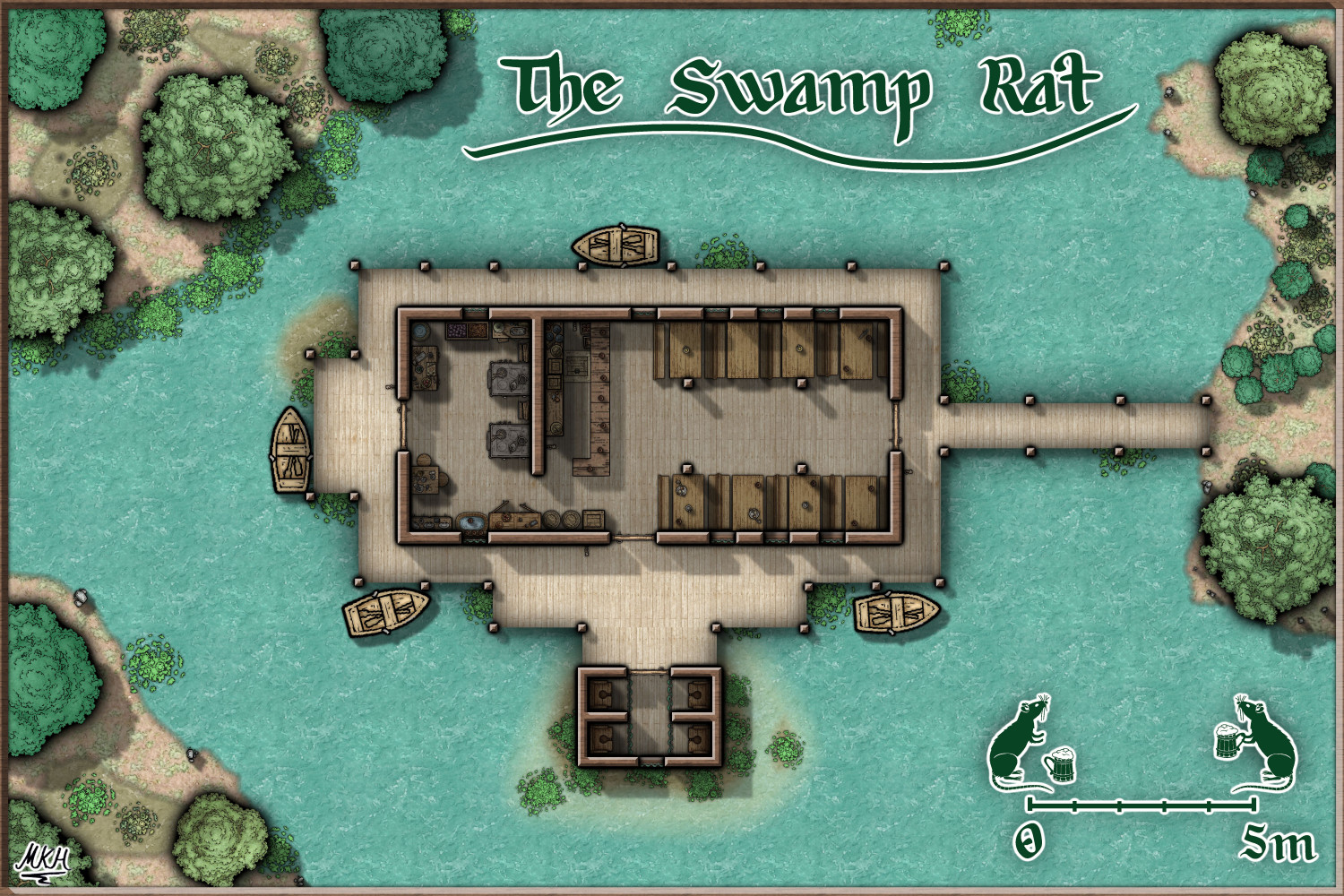
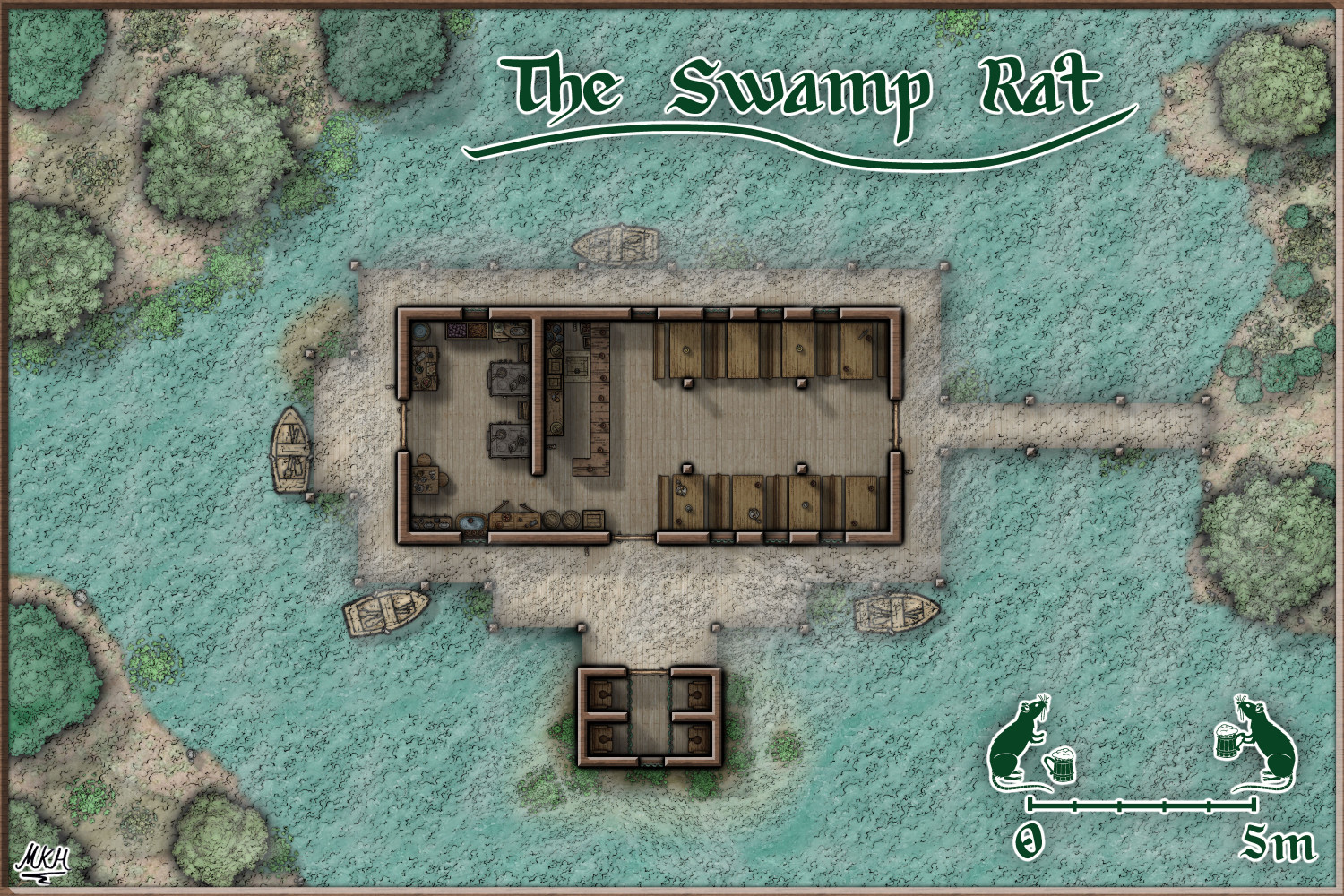
The Swamp Rat - Playing around with Lighting
@OverCriticalHit Neither. These are rounded polygons that I've traced over a picture of a rat and a picture of a beer mug. If I remember correctly, the rat consists of 40-45 elements, and the mug of about 25.
It takes a while to find the right pictures and to get the drawing right, but once it's done, you have scaleable symbols that can be used with all kinds of colours and effects.
See the dragon fish and spider symbols in my Asian fantasy town maps for examples.
I came up with the idea, when I could not find a proper spider to decorate a map, so I drew / traced one after a photo.
If you want to try, just greate a "Trace" sheet with a transparency effect of about 50%, import a crest/ drawing or photo on that sheet, zoom in until it fills the screen and start drawing filled rounded poligons. It gets better and easier with practice. :)
I'm currently on vacation away from my PC, but if there's interest, I could do a short tutorial with screenshots, when I'm back.
-
The Swamp Rat - Playing around with Lighting
@seycyrus : Three swamp rats without grid coming right up. Have fun. :)
(Larger Versions also added to the gallery)
-
The Harvest Moon Motel - a floorplan attempt
-
The Harvest Moon Motel - a floorplan attempt
Wanted to try around with the "modern" floor plans a bit. This is based on a real motel floor plan that we once used for a World of Darkness Game.
Overall I'm not the biggest fan of the floor plan styles. They could use more symbols and some textures appear to be very low resolution. I ended up rescaling the indoor textures and using Darklands City and Creepy Crypts for some outdoor textures.
Will try creating a lighted night version next.
A larger version is in my gallery.